HipChefs List
Discover and connect with local chefs, meal preppers, caterers, and more
Overview
HipChefs List is a marketplace connecting users with local culinary experts who offer unique food and cooking services within their communities. In this client project, I executed a comprehensive design process, encompassing every aspect of the platform to craft a responsive, user-friendly website. The outcome is a seamless digital space where users can find and connect with local chefs.
My role: Product Designer
Project type: Client project
Timeline: 4 months
Stakeholders: HipChefs Founders, Will Bridges (Engineer)
THE PROBLEM
The challenge of discovering your community’s culinary hidden gems
Imagine you’re planning a big event for your team, and you want to impress them with a delicious meal that brings everyone together and reflects your community. Consider hosting a memorable event where everyone gathers in the welcoming home of a local Italian chef, collectively learning how to prepare a delicious traditional dish and enjoying a meal together. But how do you find these hidden experiences unique to your community? The process is often challenging and time consuming, with people struggling to find these elusive culinary gems they just know are waiting to be discovered.
THE SOLUTION
Meet HipChefs List
HipChefs List is a vibrant marketplace connecting users with local chefs and small businesses eager to share their passion for food and culinary expertise. Whether you're looking to delight your colleagues with a memorable evening mastering the art of spaghetti alla carbonara, craving a gourmet chef to craft a delectable meal in your own home, or keen to support a neighbor's budding baking venture straight from their kitchen, HipChefs List is your place to connect with the culinary gems of your community.
Input search criteria
Apply filters
View results
Choose chef
GOALS
How do we offer the best culinary service marketplace platform?
Now that you’ve seen the solution, let’s backtrack to the very beginning. With the client, we defined the goals for for the project, forming the backbone of our design strategy and guiding our creation of a platform that fully realized these goals.
Streamlined Chef Discovery: Enable users to easily and quickly discover local Chefs tailored to their preferences.
Location-Centric Options: Allow users to find culinary options within a specified geographic radius.
Refined Search Customization: Provide users with the capability to fine-tune search results based on their individual preferences.
Transparent Vendor Information: Ensure vendor details are presented clearly and comprehensively for user trust.
Seamless User-Vendor Interaction: Facilitate smooth communication between users and vendors
User-Friendly Vendor Onboarding: Simplify the onboarding process for vendors, making it straightforward to join the HipChefs List community.
USER RESEARCH
We engaged with 60 potential users to uncover their challenges, behaviors, and expectations regarding the discovery of local chefs and food services.
Learnings:
Navigating the Search Landscape: Users leaned on conventional search engines like Google and Yelp. However, they encountered difficulties in pinpointing those elusive local, micro-businesses or individuals they sought.
Service Priorities: The top four services users expressed a desire to find included personal chefs, meal prep services, catering services, and cooking classes.
The Significance of Cuisine: "Type of cuisine" emerged as the most important attribute when evaluating vendors.
Empowering User Control: Users expressed a strong desire for the ability to filter and sort search results, with pricing being a key parameter for refinement.
Visual Appetite: The power of visuals shone through, as users often based their choices on captivating photos that showcased the culinary offerings.
Rating Relevance: Average star ratings held substantial weight in user decisions, underscoring the importance of vendor reputation.
DETERMINING MVP
Product Requirements
I led a feature prioritization exercise called “MosCOW,” where we ranked features into four buckets: must have, should have, could have, and won’t have.
Trade Offs
HipChefs List is a brand-new platform, and in real world projects there are trade offs to get the first version of something launched. We heard from users about what was important to them, but at the end of the we day we had exclude the following capabilities for the MVP.
Facilitating booking and payments
Why include it? - The competition offers it
Decision - Too complex and large of an ask at this stage
Showing pricing + ability to filter/sort by pricing
Why include it? - Users ranked this as highly important, and the competition offers it
Decision - It’s too complex for the vendors listing their business to determine price range, plus we already decided not to facilitate booking and payments
Account creation for users
Why include it? - So users can save potential vendors
Decision - Not necessary for MVP, will build out in the future
MVP
At this stage, I met with the Engineer to share our vision, and confirmed that all of the capabilities below were feasible to build.
USER FLOW
Initial user flow
Next was thinking through how a user would move through HipChefs List to search for and connect with local vendors. What steps are necessary to complete this task, and what is the best way to group them together?
First, the client proposed the following flow for a user entering their search criteria:
However, this flow felt unfamiliar and disjointed because the order of the steps did not follow a common pattern. It was also missing several steps, including choosing delivery options, applying filters, and contacting the Chef.
Thinking through the ideal user flow brought up questions about the organization of information on the platform. What information should be required to initiate a search request? How should different vendor attributes, like “Cuisine” and “Business Features” (LGBTQIA+ businesses, Veteran-owned businesses) be categorized and displayed?
Confirmed user flow
We grouped all of the steps into 4 phases, and applied inspiration from comparative and competitive analysis to finalize the user flow.
DESIGN
Lesson learned: start with low-fidelity wireframes
When I initially presented wireframes to the client, I learned the value of starting with low-fidelity designs. Although my first designs aimed to provide the client with a holistic view of the platform, the mid-fidelity wireframes unintentionally shifted the discussion towards minutiae such as button styles, sizing of components, copy, and capitalization.
I navigated this situation by directing the conversation towards the broader context, emphasizing the purpose of each screen and the user journeys connecting them. Ultimately, we established the screen functionalities and pathways, and laid out the foundation for the platform’s visual design.
Iterations
I spent several weeks refining my ideas for the platform, designing for both the user searching for a Chef, and a Chef onboarding onto the platform. Each weekly design review led to in-depth and detailed conversations with the founders about design decisions big and small, and I gained experience defending my design decisions based on the needs of both users and Chefs. Our engineer was involved throughout the design process, and provided valuable insights and opinions from his perspective, particularly for the onboarding process.
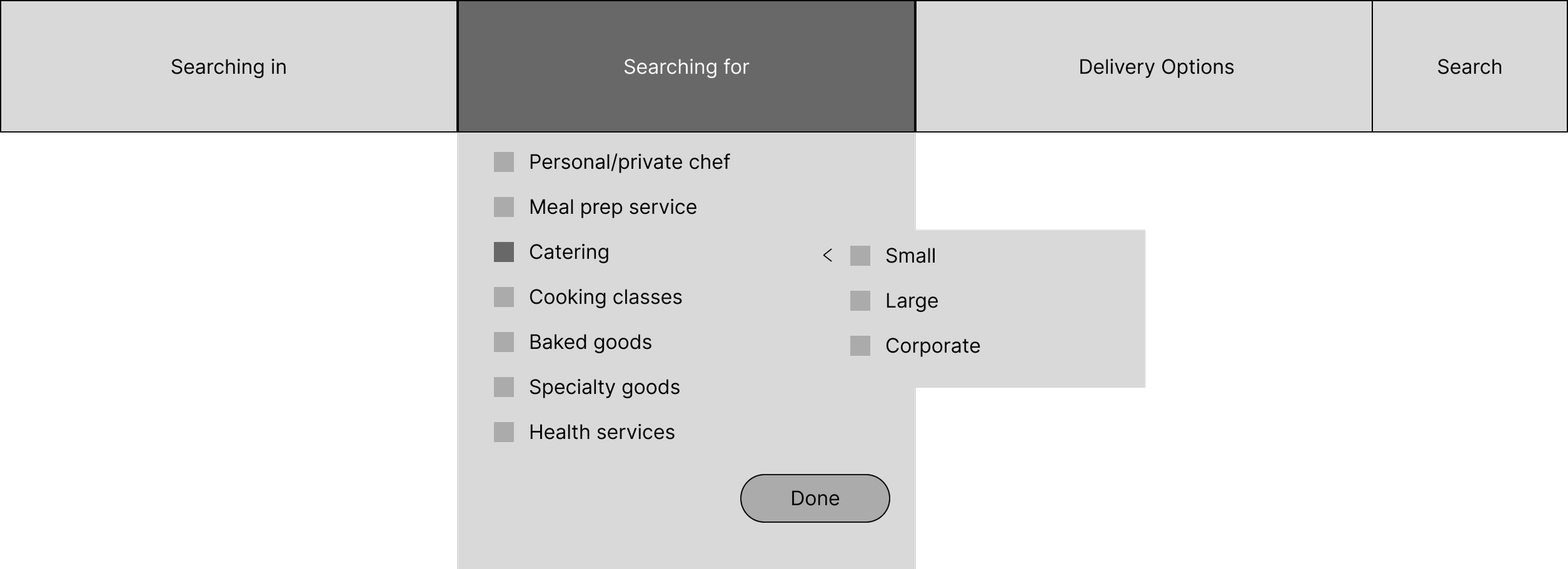
What’s the best way to display subcategories?
A key problem I contended with was how to best display subcategories of the services. There are 7 core services to choose from, and each have multiple subcategories. A user should be able to choose a core service, but also be able to select the subcategories within that service. It should be obvious that a core category can be expanded and collapsed.
V1: Core service in pill. Pill expands with checkboxes inside for subcategories.
V3: Core service in pill. Pill expands with smaller pills inside for subcategories.
Creating a seamless onboarding flow for Chefs
V1: Single page form
V2: Core services with checkboxes. Subcategories with checkboxes slide out
V4 - Final design: Core service in pill, laid out in a single column. Clicking arrow expands slide out for subcategories with checkboxes.
A significant part of this project was designing the onboarding flow for Chefs to set up a profile and list their business on the platform. We experimented with several different layouts, organization of information, and features to design a seamless onboarding experience. A Chef should be able to quickly identify which fields are required, and save their work to come back to it later, and delete their account.
In the Chef onboarding flow, our priority was functionality over visual aesthetics, ensuring the tool serves its purpose effectively. We emphasized exceptional visual design for the public-facing platform that users engage with directly.
V4: Final design of dashboard
V2: Onboarding dashboard
V3: Next iteration of dasbhoard
Status bar
Vertical nav bar with tabs, left of page
Save for later button
Delete account link
Single column layout
Large text boxes are full width of frame
Radio buttons for delivery radius
Pills are laid out to full width of frame
FINAL DESIGNS
Key mobile screens - user
1. Input search criteria
3. View results
5. Contact Chef
Sign up
1. Input search criteria
2. Apply filters
4. Choose chef
3. View results
5. Contact chef
Key desktop screens - user
2. Apply filters
4. Choose Chef
Key mobile screens - Chef onboarding
Onboard
Key desktop screens - Chef onboarding
Onboard
Sign up
CONCLUSION
Next steps
Development - current: As of October 15th, 2023, HipChefs list is in development and is expected to take 7-10 weeks for to complete (one engineer).
User Account Creation - future : Establishing user accounts is a pivotal next step in the evolution of HipChefs List to facilitate a personalized and familiar experience for users. With user accounts, individuals can log in seamlessly, curate their favorite vendors in a wishlist, and conveniently track their reviews.
Booking and Payments Integration - future: Elevating HipChefs List to the next level requires the development of booking and payment capabilities to offer a comprehensive service marketplace platform. In its current MVP state, the platform initiates the user-Chef contact, but leaves subsequent interactions to external communication. These capabilities would enhance user convenience, and position HipChefs List as a frontrunner in the marketplace.
Learnings
Project complexity + MVP: In this project, I honed my ability to navigate the essential trade-offs inherent to bringing a project to life. I relied on UX Research to identify and prioritize user-centric features while maintaining a straightforward and intuitive platform. These experiences highlighted the fact that every project, especially in its initial stages, requires adaptability and careful consideration of compromises.
Client & Engineering collaboration: As the sole designer for this project, I facilitated all design discussions throughout the entire project lifecycle. This role sharpened my ability to concisely convey UX Research insights and comparative and competitive analyses, iterate on designs, and defend design decisions anchored in user needs. My proactive and ongoing collaboration with the Engineer ensured a seamless alignment between design and development, allowing us to assess and achieve the feasibility of our goals.
A kind note from the client
“I worked closely with Melanie over several months to review her UI/UX designs for [HipChefs List]. She is both efficient and detail-oriented. Her design work is beautiful and creative. She is thorough in her research and always presents options for evaluation. Communicating with Melanie is easy and enjoyable — she listens carefully, takes direction well, offers solutions, and is always constructive and professional. ”